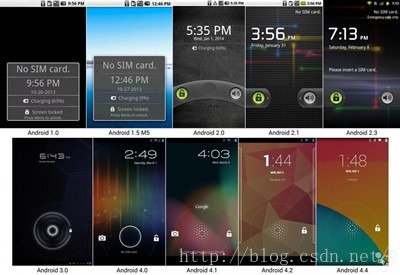
Android从1.0发展到现在的Android6.0已经有将近8年时间了,在这个过程中,它增加得不止是版本上的数字,其UI的颜值也是在逐年上升的,越来越好看了。在Android应用中,UI(User Interface)是非常重要的,它是人与手机之间数据传递、交互信息的重要媒介和对话接口,是Android系统的重要组成部分。苹果公司的iPhone之所以被人们喜欢,除了其强大的功能外,最重要的就是其完美的界面设计。在Android系统中,同样可以开发出绚丽多彩的UI界面。在Android系统中,决定界面是否美观的因素有很多,比如说:布局、内容元素样式,颜色搭配等等。也就是说界面布局是UI设计的一部分。

良好的布局对UI设计至关重要,就好像,一个女人,只要五官端正,那么稍微化点妆就美的不得了了呀,是吧。这界面布局就是UI的五官。不过,它的种类不是五个,是六个,也算是图个吉利(●'◡'●)。分别是:相对布局、线性布局、表格布局、网格布局、帧布局、绝对布局。
相对布局,英文名RelativeLayout,在Eclipse中开发Android程序时,默认采用的就是相对布局。相对,相对,肯定是有参照物的,这个参照物有两个,大家应该能猜到,就是容器和控件。所以它有两种形式,一种是相对于容器而言的,一种是相对于控件而言的。
线性布局,英文名LinearLayout,是Android中较为常用的布局方式,它使用<LinearLayout>标签。主要有两种形式,一种是水平线性布局,一种是垂直线性布局。
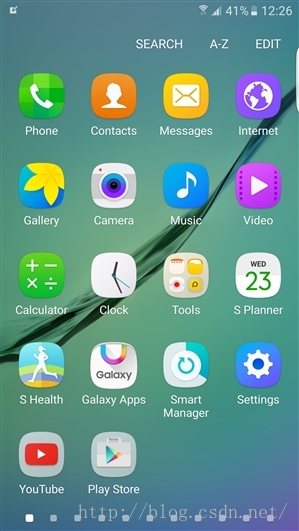
表格布局,英文名TableLayout,顾名思义,表格布局就是让控件以表格的形式来排列,只要将控件放在单元格中,控件就可以整齐的排列。就像Android手机里面的程序首页一样,你看图片都是大小一样,整齐的排列在表格中的。

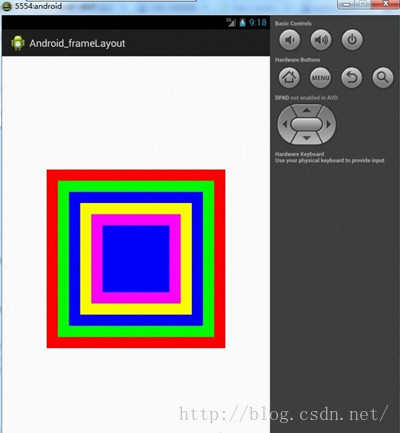
帧布局,英文名FrameLayout,是Android布局中最简单的一种。帧布局为每一个加入其中的控件创建一个空白区域(称为一帧,每个控件占据一帧)。采用帧布局方式设计界面时,只能在屏幕上显示一个控件,如果添加多个控件,这些控件会按照顺序在屏幕上重叠显示,如下图,将背景设置成不同颜色以方便区分,大小依次减小以便不完全覆盖。

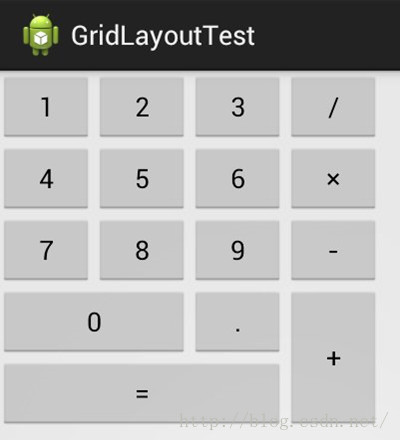
网格布局,英文名GridLayout,Android4.0新增的布局,它实现了控件的交错显示,能够避免因布局嵌套对设备性能的影响,更利于自由布局的开发。网格布局用一组无限细的直线将绘图区域分成行、列和单元,并指定控件的显示区域和控件在该区域的显示方式。网格布局中的控件可以很整齐的排列,并且可以控制每个控件所占的行数和列数。

绝对布局,英文名AbsoluteLayout,绝对布局需要通过制定x,y坐标来控制每一个控件的位置,放入该布局的控件需要通过android:layout_x、android:layout_y两个属性指定其准确的坐标值,并显示在屏幕上。需要注意的是,理论上绝对布局可以完成任何布局设计,但是实际的工程应用中不提倡使用这种布局。因为使用这种布局不但需要精确的计算每个组件的大小,而且当应用程序运行在不同屏幕的手机上产生的效果也不相同,因此,一般不推荐使用绝对布局。
为了更好的理解布局,我做了一个QQ登录的界面加入说明,其中包含相对布局和线性布局。
QQ登录界面代码
QQ登录界面效果图:






