您听说过美学可用性效应吗?它指的是用户倾向于认为看起来不错的产品也更好用。
- 图形用户界面 (GUI) — 用户通过图标、菜单和窗口等视觉表示与它们进行交互。示例:Windows 操作系统、macOS、iOS、Android 或 Web 浏览器。
- 语音用户界面 (VUI) — 意味着通过语音进行交互。示例:Amazon Alexa、Apple Siri、Google Assistant 或 Microsoft Cortana。
- 基于手势的界面——用户使用手势和动作与它们交互。示例:Microsoft Kinect、Leap Motion 或智能手机中的非接触式手势(例如,在三星手机上使用手掌手势拍照)。
然而,为了本文的目的并稍微简化一下事情,我们将把 UI 的理解缩小到 GUI(图形用户界面),并这样定义它:
用户界面是用户所看到的——产品或系统的外观和感觉,数字产品或系统的视觉组件。它包括版式、颜色、间距、图标、按钮和其他图形元素等内容,使用户能够导航并与软件应用程序、网站或设备等进行交互。
UI 设计(用户界面设计)是设计产品的视觉和交互元素(例如版式、配色方案或布局)的过程。
UI 和 UX 不是一回事。
UI 是 UX(用户体验)的子集。UI 设计侧重于产品的视觉和交互元素,而 UX 是一个更广泛的学科。用户体验与影响潜在客户与您的产品或服务交互的一切因素相关。
我们用买车的比喻来解释一下。
用户界面设计与汽车的外观和感觉相关——它侧重于车辆的视觉方面、汽车的外观、颜色以及控制面板和汽车内饰的外观。
另一方面,用户体验是客户拥有的整体体验。从他在汽车经销店的服务方式,到试驾体验,让他享受到舒适乘坐的路况、座椅的舒适度、发动机的功率,每一个环节都关系到客户是否满意。能够毫无问题地使用车内的控制面板,无论他是否了解应该点击什么来找到他目前需要的选项,直到办理与购买汽车相关的手续。
请注意,根据需求,对购买汽车的期望和需求将完全不同。寻找跑车的顾客与寻找安全的家用车的顾客会有不同的需求。这就是为什么在为潜在客户创建产品或服务之前,定义目标用户并深入了解潜在客户的需求、期望和心理模型至关重要。
用户界面设计对于为数字产品创造积极的用户体验至关重要。我们喜欢满足我们需求并赏心悦目的产品。
精心设计的用户界面可以帮助人们轻松浏览产品(例如,通过界面元素适当的颜色对比)、快速完成任务并对整体体验感到满意。
设计不当的界面可能会让用户感到沮丧,并导致负面反馈、使用量减少和保留率降低。

您可以使用哪些工具来创建用户界面设计?
Figma、Sketch、Adobe XD 和 Axure 是最广泛使用的原型制作工具。这些都是矢量设计工具,用于创建高保真原型、共享设计、协作设计项目或测试用户界面。
例如,我们 Pragmatic Coders 的 UI 团队依靠 Figma 为我们的数字产品设计和创建 UI 元素。Figma 是一款用于实时协作设计的多功能工具,支持各种设计工作流程。
但是,在为用户测试目的准备高级原型时,我们建议使用 Axure。Axure 是一款强大的工具,用于创建准确模拟用户体验的原型。
用户界面设计师负责:
- 选择颜色、版式、间距和图像来创建有效且具有视觉吸引力的设计。
- 设计和实现按钮、文本和图标等 UI 元素,以创建清晰且易于使用的界面。
- 创建模型。模型是用户界面设计的静态表示,基于用户体验团队准备的线框和流程,展示产品的视觉元素和整体外观和感觉。
- 照顾可访问性,了解和理解 WCAG,并确保设计对所有用户(包括残疾人)具有响应性和可访问性。
- 创建 包含组件库和描述其使用原理的文档的设计系统。
WCAG 是 Web 内容可访问性指南的快捷方式。这些 指南解释了如何让残障人士更容易访问网页内容(包括文本、图像、结构或声音的任何信息)。为什么这个这么重要?
根据 CDC(疾病控制与预防中心)的数据,美国多达四分之一 (26%) 的成年人患有某种类型的残疾。因此,用户界面设计人员必须理解并遵守这些原则。
根据Web内容无障碍指南(WCAG),无障碍有四个主要原则:可感知、可操作、可理解和稳健。
- 使用清晰易读的文本:UI 设计师确保界面上的文本易于阅读,并且与背景颜色有足够的对比度。此外,他们避免使用微小的字体、花哨的字体或草书文本。
- 为非文本内容提供替代文本:所有非文本内容,包括图像、视频和音频文件,都应具有可通过辅助技术阅读的替代文本描述。
- 使用适当的颜色对比度:UI 设计师确保文本和背景之间有足够的对比度,以便所有用户都可以轻松阅读内容。
- 对链接和按钮使用描述性标签:界面上的所有链接和按钮都应具有描述性标签,准确描述单击时将执行的操作。
- 确保键盘可访问性:UI 设计师确保界面上的所有交互元素都可以使用键盘访问,并且键盘焦点可见。
- 提供音频和视频替代方案:对于音频和视频元素,应该为失聪或听力困难的用户提供文字记录或字幕选项。此外,音频内容应该为盲人或视力受损的用户提供视觉指示器。

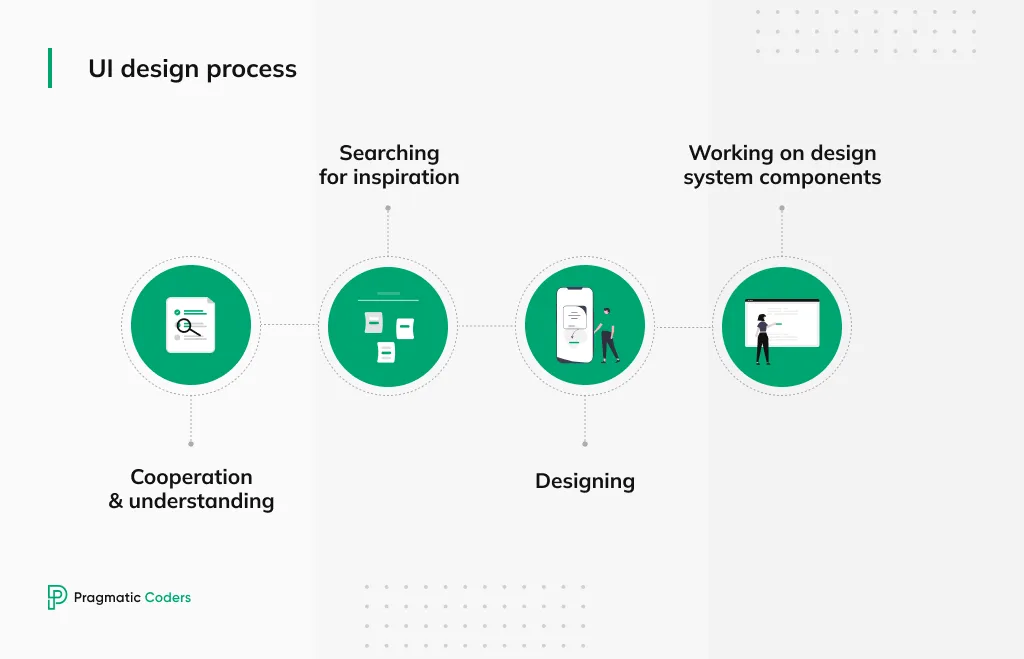
用户体验设计师和用户界面设计师之间的合作对于任何产品的成功都至关重要。用户体验设计师遵循以用户为中心的设计流程来了解用户的需求、偏好和行为。他们专注于创建线框图和原型并进行用户测试,以确保产品满足用户的期望。
另一方面,UI 设计师负责产品的视觉方面,但为了有效地开展工作,他们需要与 UX 人员和其他开发团队成员密切合作。用户界面设计师必须了解技术要求并熟悉用户研究结果和整个企业的业务目标。
UI 设计过程的下一步是寻找灵感。这涉及从各种来源收集想法和设计灵感。收集设计灵感的一种有效方法是创建情绪板。这是一个可视化工具,允许 UI 设计师收集和组织可用于通知设计过程的设计元素。情绪板也是与客户交流想法的好方法。
在此阶段,UI 设计师为之前创建的线框或原型提供视觉效果。他们选择最终产品的颜色、版式和其他视觉设计元素。
在此过程中,UI 设计师必须记住,他们的设计选择必须支持可访问性。
在研究产品的视觉方面时,设计系统开始出现。它包括版式、调色板、图标等元素以及按钮、表单和卡片等 UI 组件。
通过创建设计系统,UI 设计师确保界面一致、易于导航,并遵循可访问性和可用性的最佳实践。这也有助于加快设计过程并提高团队的效率。
随着 UI 设计师在设计过程中不断进步,不断更新和完善设计系统至关重要。设计系统是产品视觉语言的基础,应该随着产品的发展而发展。
以上就是本篇文章【UI设计:用户界面设计简介手机界面设计「UI设计:用户界面设计简介」】的全部内容了,欢迎阅览 ! 文章地址:http://w.yusign.com/news/11929.html 资讯 企业新闻 行情 企业黄页 同类资讯 首页 网站地图 返回首页 述古往 http://w.yusign.com/mobile/ , 查看更多