1.添加Nreal的摄像机
在新建的场景里删掉原来的摄像机,把SDK里的Prefab摄像机NRCameraRig预制体拉到场景中

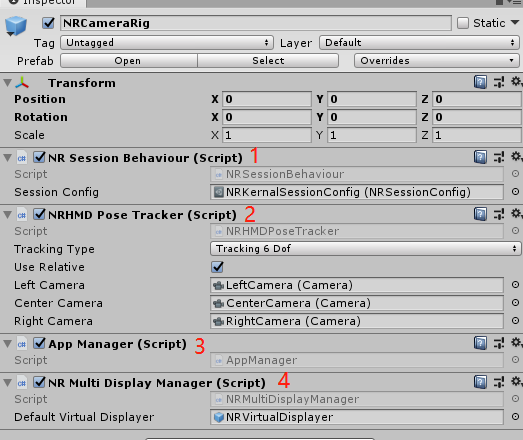
NRCameraRig上的属性

①操作系统的状态设置,一般是配置好使用默认的,配置里包括地面监测、图像跟踪等等
②该组件用于设置相机参数,更新设备模式,当TrackingType选择Tracking6Dof,设备可以前后左右移动并旋转;当TrackingType选择Tracking3Dof,只能原地旋转
③应用app的管理,里面是对手柄控制器操控监听
④Nreal虚拟显示器,保持默认就好
2.添加手柄操控交互
把NRInput预制体拉到场景中

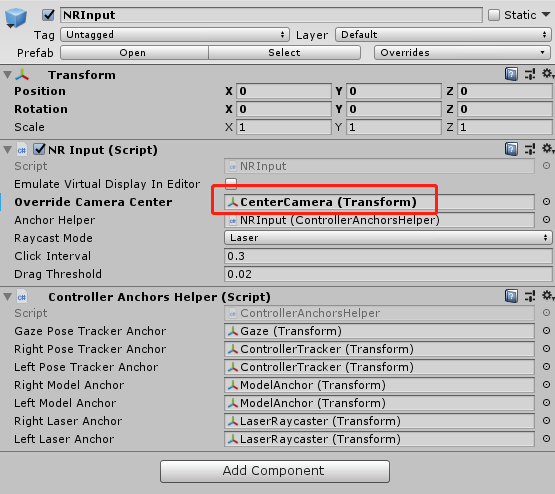
NRInput上的属性

需要将Override Camera Center那一项值更改为CenterCamera,只需要将NRCameraRig下的CenterCamera拖放进来就行了

其他的值默认不需要改变,已经配置好了。
如何与UI交互
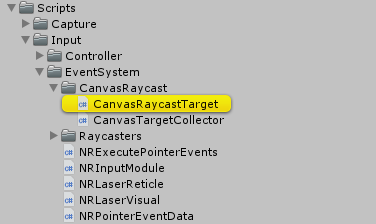
在Canvas上,需要添加CanvasRaycastTarget脚本,添加之后,该Canvas下的所有UI组件都可以手柄进行交互


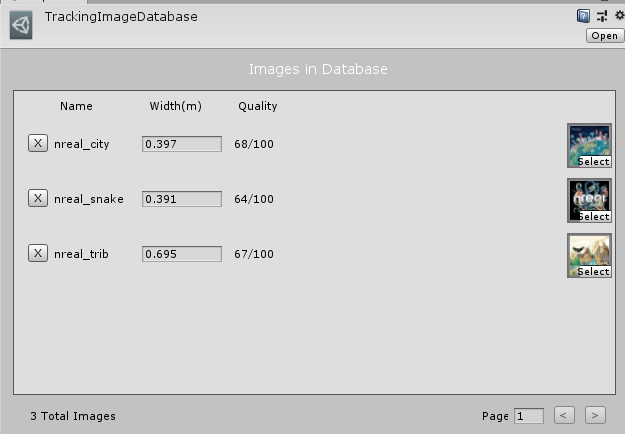
如何使用AR图片识别功能

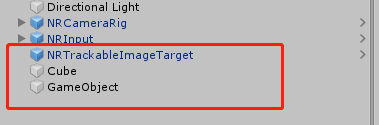
①将NRTrackableImageTarget预制体拖到场景中
②场景中放置识别图片后出来的模型(例如:Cube)

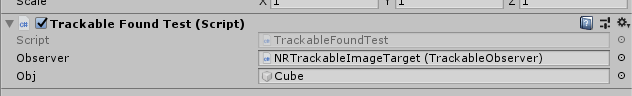
③新建个空物体,挂载脚本TrackableFoundTest

④Observer的值为NRTrackableImageTarget,Obj的值为物体Cube,这就好了
打开TrackableFoundTest脚本,只有几行代码,通俗易懂。这几行代码就是识别后在识别图上显示物体。在此基础上我添加了手柄与物体的交互,手柄指向物体摁下Trigger键,物体随机变色,需要引入using NRKernal命名空间
